Chrome AI API:瀏覽器中的本地 AI 功能
Google Chrome 支持在本地直接運行 AI 模型,現已陸續推出多個本地 AI API,讓 Web 開發者無需依賴外部伺服器,就能在瀏覽器中實現各種 AI 功能,在本地輕鬆調用 Gemini Nano 模型。
當你調用一個 AI 功能時,Chrome 會先檢查所需的模型是否已存在。如果沒有,它會從網絡下載模型,然後完全在用戶的電腦上本地執行。用戶數據無需發送到雲端處理,極大地保障了私隱安全。其次,一旦模型下載完成,即使在離線狀態下也能正常運作。然而,這也意味著 AI 的執行效能會受到用戶電腦硬件資源的限制,並且部分模型檔案可能體積較大,需要確保用戶有足夠的儲存空間。
本文將會介紹 Chrome 提供的多種 AI API,並重點講解及示範如何在你的 Web 應用中,實踐使用已在 Chrome 138 版本中正式推出的 API。

💻 硬件需求
LanguageDetector 和 Translator API 僅在 Chrome 桌面版中有效。 Prompt API、Summarizer API、Writer API 和 Rewriter API 還有以下條件:
作業系統:Windows 10 或 11,macOS 13+(Ventura 以上版本)或 Linux。暫不支援 Android、iOS 和 ChromeOS 版 Chrome。 儲存空間:Chrome 設定檔所在的磁碟至少要有 22 GB。 GPU:VRAM 必須超過 4 GB。 網路:無限流量的網絡
🤖 Chrome AI API 功能概覽

上圖截於 2025年7月3日,最新狀態可查看官網: https://developer.chrome.com/docs/ai/built-in-apis
Chrome 的內建 AI API 涵蓋了多種任務,部分已經穩定推出,另一些則仍在開發和測試中。
已在 Chrome 138 版本推出的 API:
- LanguageDetector API:偵測文字所使用的語言。
- Translator API:提供文字翻譯功能。
- Summarizer API:把長篇文章或文本,濃縮成精簡的摘要。
仍在開發或測試階段的 API:
- Writer API:輔助內容生成,幫助用戶撰寫文本。
- Rewriter API:用於改寫或重組現有文本,改善語句。
- Prompt API:允許開發者直接與底層的 Gemini Nano 模型進行互動。
- Proofread API:提供校對功能,檢查文本中的拼寫和語法錯誤。
接下來,我們會集中展示如何使用已經正式推出的 Translator、LanguageDetector 和 Summarizer API。
🚀 基本流程及用法
這些本地 AI API 用法都很相似:
- 檢查可用性 (Availability):檢查 API 或特定模型在用戶環境中是否可用。
- 創建實例 (Create Instance):如果可用,則創建 API 的實例。如果模型尚未下載,這個步驟會觸發下載,你可以選擇性地監聽下載進度。
- 等待就緒 (Await Ready):確保模型完全加載並準備就緒。
- 執行任務 (Execute):使用 API 執行所需功能 (如翻譯、偵測語言等)。
🌐 語言偵測 (LanguageDetector API)
此 API 可以識別輸入文字的語言,這在處理多語言內容或作為翻譯功能的前置步驟時非常有用。
代碼範例:
async function detectLanguage(inputText) {
// 1. 檢查 LanguageDetector 的可用性
const availability = await LanguageDetector.availability();
let detector;
if (availability === 'unavailable') {
// API 不可用
console.error("LanguageDetector NOT available");
return false;
}
if (availability === 'available') {
// 模型已下載,直接創建實例
detector = await LanguageDetector.create();
} else {
// 模型需要下載
console.log("LanguageDetector model needs to be downloaded.");
detector = await LanguageDetector.create({
monitor(m) {
// 監聽下載進度
m.addEventListener('downloadprogress', (e) => {
console.log(`Downloaded ${e.loaded * 100}%`);
});
},
});
// 等待模型準備就緒
await detector.ready;
}
// 2. 使用模型進行語言偵測
const results = await detector.detect(inputText);
console.log(results); // e.g., [{ language: 'zh', score: 0.9 }]
return results;
}↔️ 文字翻譯 (Translator API)
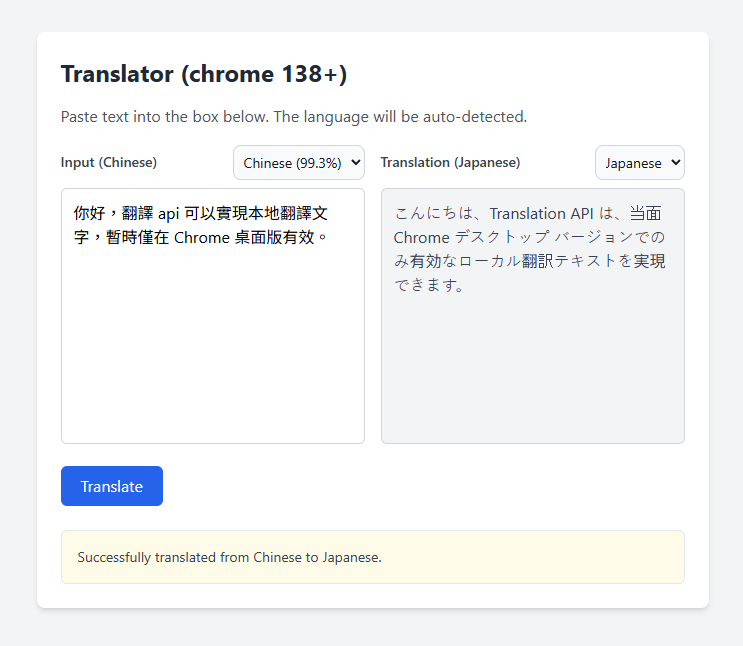
Translator API 讓你的網站具備本地化的文字翻譯能力,提升用戶的跨語言體驗。
代碼範例:
async function translateText(inputText, targetLang) {
const src = 'zh'; // 假設源語言為中文
const tgt = targetLang; // e.g., 'en'
// 1. 檢查特定語言對的翻譯能力
const translatorCapabilities = await Translator.availability({
sourceLanguage: src,
targetLanguage: tgt,
});
let translator;
if (translatorCapabilities === 'available') {
// 模型已存在,直接創建
translator = await Translator.create({
sourceLanguage: src,
targetLanguage: tgt,
});
} else if (translatorCapabilities === 'downloadable') {
// 模型可下載
console.log("Translator model needs to be downloaded.");
translator = await Translator.create({
sourceLanguage: src,
targetLanguage: tgt,
monitor(m) {
// 監聽下載進度
m.addEventListener('downloadprogress', (e) => {
console.log(`Downloaded ${e.loaded * 100}%`);
});
},
});
// 等待模型就緒
await translator.ready;
} else {
throw new Error('Translation not supported for these languages.');
}
// 2. 執行翻譯
const result = await translator.translate(inputText);
console.log(result.text); // 顯示翻譯後的文字
return result;
}📝 文本摘要 (Summarizer API)
此 API 能將大段文字生成不同類型和長度的摘要,例如生成「一句話總結」(tldr)、「重點」(key-points) 或「標題」(headline)。
代碼範例:
async function summarizeText(inputText) {
// 定義摘要選項
const options = {
sharedContext: 'This is a wikipedia article.',
type: 'tldr', // 可選 'key-points', 'tldr', 'teaser', 'headline'
format: 'plain-text', // 可選 'plain-text', 'markdown'
length: 'short', // 可選 'short', 'medium', 'long'
};
// 1. 檢查 Summarizer 可用性
const availability = await Summarizer.availability();
let summarizer;
if (availability === 'unavailable') {
console.error("Summarizer NOT available");
return false;
}
if (availability === 'available') {
// 模型已下載
summarizer = await Summarizer.create(options);
} else {
// 模型需要下載
console.log("Summarizer model needs to be downloaded.");
summarizer = await Summarizer.create(options);
summarizer.addEventListener('downloadprogress', (e) => {
console.log(`Downloaded ${e.loaded * 100}%`);
});
// 等待模型就緒
await summarizer.ready;
}
// 2. 執行摘要
const summary = await summarizer.summarize(inputText);
console.log(summary);
return summary;
}💡 注意事項
使用 Chrome 的內建 AI API 時,請緊記以下幾點:
- 重視私隱:由於所有計算都在本地進行,用戶數據不會離開他們的電腦,這對於處理敏感資訊的應用來說是一個巨大的優勢。
- 效能依賴:AI 任務的執行速度直接取決於用戶的硬件配置。在效能較低的設備上,處理時間可能會較長。
- 儲存空間:AI 模型需要儲存空間。開發時應考慮到用戶可能需要下載幾百 MB 大小的模型,並適當提示用戶。
- 離線可用:模型一經下載,API 即可在沒有網絡連接的情況下運作,為 Web 應用帶來了類似原生軟件的體驗。
🏁 總結
Chrome 內建的 AI API 讓我們能夠以更低的成本、更佳的私隱保護,為用戶提供 AI 功能。雖然目前部分 API 仍處於早期階段,但已推出的 Translator、LanguageDetector 和 Summarizer API 功能已經相當實用。